theme-color #
::: section-content
The theme-color value for the
name attribute of
the
<meta> element indicates a suggested color that user
agents should use to customize the display of the page or of the
surrounding user interface. If specified, the
content attribute must contain a valid CSS
<color>.
:::
Example #
::: section-content ::: code-example [html]{.language-name}
<meta name="theme-color" content="#4285f4" />
:::
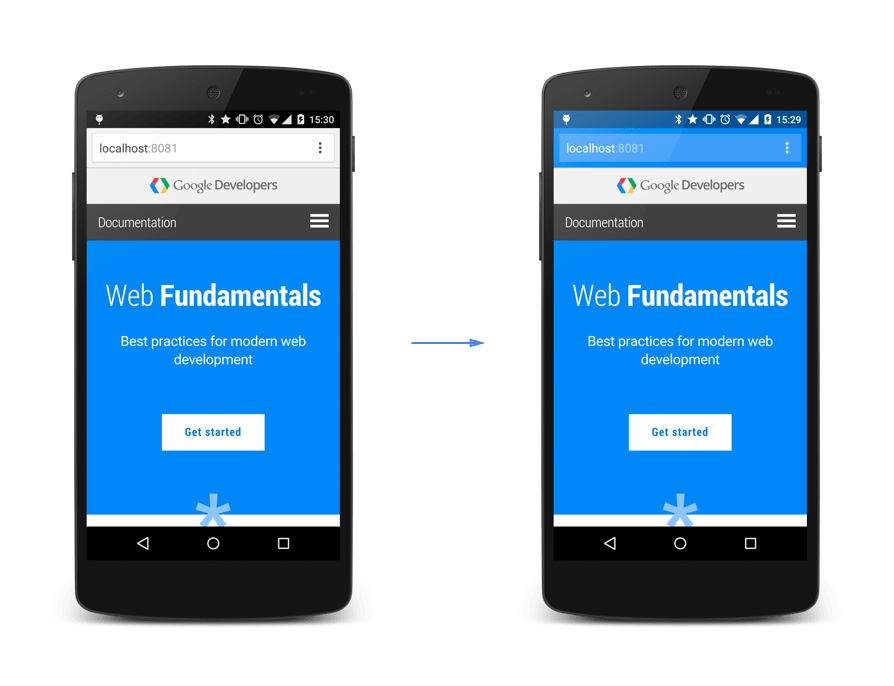
The following image shows the effect that the
<meta>
element above will have on a document displayed in Chrome running on an
Android mobile device.
{width=“894” height=“686” loading=“lazy”}
Image credit: from Icons & Browser Colors{target="_blank"}, created and shared by Google and used according to terms described in the Creative Commons 4.0 Attribution License{target="_blank"}.
You can provide a media type or query inside the
media attribute; the color will then only be set
if the media condition is true. For example:
::: code-example [html]{.language-name}
<meta name="theme-color" media="(prefers-color-scheme: light)" content="cyan" />
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black" />
::: :::
Specifications #
::: _table #
Specification #
HTML Standard
[#
meta-theme-color]{.small}
:::
Browser compatibility #
::: _table #
Desktop Mobile
Chrome Edge Firefox Internet Opera Safari WebView Chrome Firefox Opera Safari Samsung
Explorer Android Android for Android on IOS Internet
Android
theme-color 73 79 No No No 15 No 80 No No 15 6.2
Chrome uses Edge uses the Chrome for
the color color only on Android
only on installed does not
installed progressive use the
progressive web apps. color on
web apps. devices
with
39--72 native
dark mode
Chrome enabled.
reports
support, but
does not
actually use
the color
anywhere.
:::
See also #
::: section-content
color-schemeCSS propertyprefers-color-schememedia query :::
::: _attribution
© 2005–2023 MDN contributors.
Licensed under the Creative Commons Attribution-ShareAlike License v2.5
or later.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta/name/theme-color{._attribution-link}
:::